ブラウザ上のお絵かきで、フォントが作れるFontStructでフォントを作ってみたよ!
タイトルのままなのですが、
ブラウザ上でポチポチと、点を打つだけでフォントが作れるフォントストラクトで遊んでみました。

FontStruct | Build, Share, Download Fonts
「Start Now」からメールアドレスを登録してスタート。
開くとこんな画面。

ざっくりと機能説明。
Bricks
直訳ではレンガですが、ここでは塗りつぶしの形を意味しているみたいですね。
このBricksのチョイスをうまくするといろんな形が生み出せます。
クリックして選択しましょう。
右の画面がパレットになります。
スケールを変更したい場合は、「A---A」と書いてある左右のスライダを動かしましょう。ドットの密度が変わります。
下に書いてあるアルファベット1文字ずつに1つパレットがあるので、1つずつ切り替えて書いていきます。
左下のBasic Latinと書いてあるところで、カタカナの登録切り替えも出来ちゃう!!すごいこれ!
鉛筆
クリックで1ドットずつ塗っていきます。
消しゴム
ドラッグしたエリア内にあるドットの塗りつぶしを消します。
■■■ってなってるやつ
ドラッグしたエリアを、指定しているBrickで塗りつぶします。
矢印
選択したエリア内のBrickを、ドラッグで移動します。
ライン
ドラッグして、そのライン上にまっすぐドットを塗りつぶします。
手
画面全体の見えている範囲を動かします。
作り終わったら、上部にある、Saveをクリックして保存。
そして作ってみたのが、これ・・・

ここからこの汚いフォントはDLできます。
http://fontstruct.com/fontstructions/show/franxx
ちゃんと作ればこんなかわいいフォントも作れます!!
意外と楽しいよ!デザインセンスいらないし!

それぞれの文字に、ABC・・・と描かなくてもいいので、
秘密の暗号とか、お花で出来た文字とか、ミミズ文字とか(高井薫さんのだったかな、、、)そういうのができるのです!!
ちょっと楽しいでしょ?
という体験記事でした。
間取り図を描くのに便利なaiデータをご用意いたしました!!!
みなさん図面がすきですよね。
そうですね、そうだとおもいました。
なので引っ越し、模様替えに便利なaiデータをご用意しました。
DLここから
madorizu.ai - File Shared from Box

中身はこんなかんじ。
実寸の1/5pxで部屋を四角で描き、描くパーツをいれていくとあら不思議。
あっという間に間取り図の完成。

角丸は、角を丸くするをつかっているので、縮小してもつぶれないこだわり

※パーツはコチラのサイトを参考にしています。
http://www.madori-seisaku.com/kigou/
ルール
・線幅は拡大縮小しないようにする。
・部屋は全部四角を組み合わせて、境界線どうしをかさねる
素敵なお引越しを!
【Photoshop】スウォッチ、使ってますか?
ちゃんと使えば便利なスウォッチ。
使い方がわかりにくいのでメモ的にまとめておきました。
■スウォッチとは
絵具のパレットのようなもの。
指定したカラーを、保存しておき、ワンクリックで利用できるもの。

こんなかんじになってるー
■色の登録の仕方
・まずはスウォッチウィンドウを、開く(ウィンドウ>スウォッチ)
・保存しておきたいカラーを、描画色に設定する。
・スウォッチウィンドウのペラ紙のアイコンをタップすると追加される
テキストやシェイプのカラーをダブルクリックして、スウォッチからカラーを引用するなどで使ってください。
■自分だけのオリジナルのスウォッチをつくりたい!
さて好みの色を追加したし、このスウォッチライブラリを保存したい!
と思ってもだまされてはいけない。
スウォッチメニュー>スウォッチの保存 では、表示されているすべてのスウォッチがライブラリに登録される。

これじゃだめよ!
選んだ色ごとに登録しておくには、
スウォッチのをますすべて削除してから、保存したい色だけにする必要がある。
■スウォッチの削除
スウォッチを選んだうえで、右下のごみ箱のアイコンで削除はしてくれる。
これ、めんどう!
全削除したいときは、
スウォッチのメニュー>プリセットマネージャーで、Ctrl+A→削除ボタンで一気に消せる!
(編集>プリセット>プリセットマネージャーもおなじ)
■作ったスウォッチの並び順を変えたい!
上の削除とおなじく、プリセットマネージャーからドラッグで順番を変えられる!
■スウォッチの高速化tips
・Altを押したままスウォッチをクリックで削除
・スウォッチを空にした状態のライブラリ「empty_swatch.aco」をつくっていつでも新しくライブラリをつくれる状態にする
■実は知られてない小技
・WEB用書き出し→GIFやPNGなどで色数など指定して減色
・下の方にカラーパレットがあるので、そこからパレットが保存できる!
■Adobe CCの便利機能!
■その他便利なサイト

ColourGrab.com - Colouring The World.
URLを入れると、そのサイトで使っているカラーのスウォッチライブラリを作ってくれる。
デモとしてやってみたけどまったく動かないwwwなぜwww

Web Site Color Picker | Webサイトで使われている"色"を抽出、分析します♪
日本のサイトもあった
Vol.1 of Photoshop Swatches Library for Flat UI Design on Behance
カラーを取ってきてくれるサービスは割といろいろあるので調べてみると面白くて眠いです。
【LOGO CUP追加】 終電にはかえします
メインはBL漫画の先生の様です。
初百合短編集だったみたい。
最近は百合あんそろのひらりなんかに出稿してるみたいですね。
かなり心理描写が丁寧に描かれているようでなかなかよさそうな。
中身も気になるところですが、ロゴがとってもかわいいのでピックアップ。
一切、文字どおしのラインのクロスがない文字になっています。
ほとんど均等なラインなんですが、ラインのはじめと終わりに、
若干形を修正して、おおきなとめやはねをワンポイントにしています。
とくにひらがなは、筆圧が感じられるような微妙なカーブが付いていますね。

ギド先生の名前の部部もおなじフォントで。
きれい。同じ先生の、甘々と稲妻もかなりステキ。今度ピックアップしましょ。
多分この本は買うなー笑
LOGOCUP: http://logocup.tumblr.com/
シンプルだけどにぎわってる雰囲気のアプリ 探してみました。
先日引き受けた案件は、iphoneアプリ。
アプリ制作歴、使用もあまりしないので手ごわい相手であったりします。
インスピレーションがわくタイプではないので、
見本集めはしっかりとするタイプです。
今回必要な要素としては、
「テキストがメインなので読みやすい」
「読みやすくシンプルであるが、楽しさ、賑やかさがある」
アプリを見本として探しました。
多くのアプリはきれいな画像をサムネにしているので、
それに惑わされず、実際に作るアプリに落とし込んだときに
悪い影響がないか考えながら選びます。
そんなこんなでがっつり。


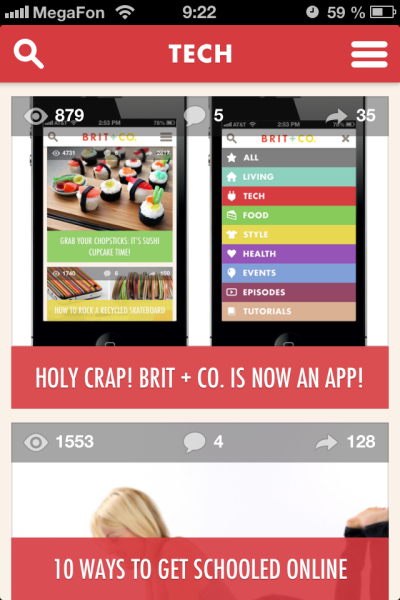
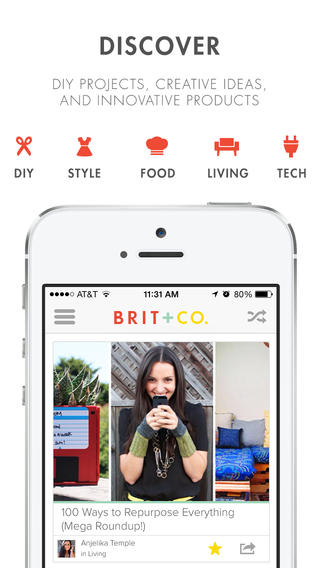
Verアップしてかなりスッキリしたみたいです。
アップデート前は、カラーの使い方が強かったですね。
いまはよりスッキリさせて写真自体の魅力をいかしています。
----------


アプリのデザインをすると、幅が限られてしまっているせいか、
どうしても四角が並びがち。上手に区切りのラインと、円形のマスキングで
楽しそうにみえているようです。
他のアプリでも面白いマスクの仕方が。ハナビラ4枚のお花とか。
----------


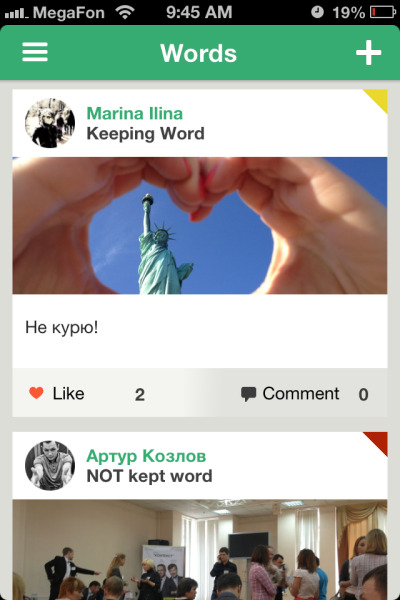
ユーザーアイコンの表示の仕方がかわいらしいですね。
ヘッダーのカラーがイエローで、それだけでもかなり明るく見えますね。
賑やかになりすぎないように、ふんわりした色でタイトルをつけるなど、
複数色つかっても目に優しい設計になっているように感じます。
-----------------


Undrip
※日本のAppstoreでの取り扱いなし
水色とグレー・白黒のみなのですが、賑やかですね。
色んなカラーの画像が入る場合も多いので、このくらいのカラーの数でもよいのかも。
黒がしっかり画面を引き締めて、持ったり感がないですね。メニューが縦の柱なのも特徴的。
---------------------


もったりとした色使いが 多い中、わりとパッキリとした再度高めの色。
水色 × ピンクと、補色をつかって元気なイメージに
-------------------

オブジェクトは割とこまごまとしていますが、
邪魔しない程度の面積で上手に色を取り込んでいると思います。
落ち着いたグリーンをメインに、エンジ・カラシ色とすこし暗めな色をもってくることで、大人っぽさをのこしています。
【Adobe Illustlator】パターンブラシで使用できない要素が含まれています。 の対処法。
パターンブラシは実はかなり使えるツール。
グラフィックを散布したり、パス上に並べることも出来て、知っているととっても汎用性が高いのですー


遠景にするとこんなポップな地球のグラフィックもさくっとできちゃいます。
色んなグラフィックを配置するとなかなかかわいいグラフィックが作れます。
さてこんな便利なパターンブラシですが、エラーメッセージがしばしば。

・・・どれやねん。
せめてどういう要素がNGなのかおしえてよ。
探してもはっきり記事がでてこず、不便だったのでまとめました。
■グラデーションを使っている
■クリッピングマスクを使用している
まとめるほどもなかった。。。。
・グラデーション→ブレンドで色を配置してグラデーションを再現する
・クリッピングマスク→パスファインダで分割するなどして余分な面を消していく
【MON】スオウさん
イラストレーターズファイルを開いてどん!
とページを開けたらスオウさんでした。
なので今日はスオウさんを詳しく見ていきます。
------------------------
スオウ
pixiv:572026
twitter:@sdurorhr
site:---
------------------------
・あのgatauの創刊号の表紙イラスト担当
・シュッとした体のライン、キリッとしたブラックとビビッドなカラーが特徴
・塗りはかなりさっぱりめ、全体の構図、ポーズ、カラーできれいにまとめてます。
男の子の方が多いかなあ。うつくしー
画像が載せられないのがつらいところだなーなんも伝わらない。。。
あんまり詳しく見れてない・・・・
とってもオシャレな絵師さんです。