【エンジニアからのよくある質問1】スマートオブジェクトってなに?
「ボタンのパターン、スマートオブジェクトに入れておいたから」
「スプライト画像スマートオブジェクトで置いておいたから、そのまま切り出せるよ」
なんて言われたことないでしょうか。(唐突)
今日はエンジニアの皆様からよくある質問、
「スマートオブジェクトってなに」を解説します。
スマートオブジェクトってなにさ
スマートオブジェクトは、『編集情報を保持した画像』だと思ってくれていいです。
レイヤーの構造や、拡縮率などの情報を保持してくれます。
(psbファイルとして別のところで保存しておいて、それをずっと参照し続けることで情報を保持してるようなイメージです。)


スマートオブジェクトの使い方
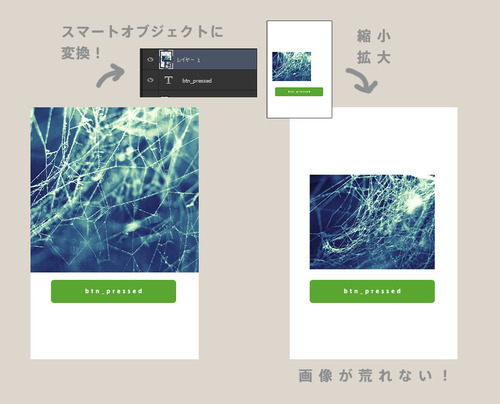
●スマートオブジェクトに変換する
・1つまたは複数のレイヤーを選択する。(shiftを押しながらレイヤーをクリック)
・レイヤーメニュー>スマートオブジェクト>スマートオブジェクトに変換
または右クリック>スマートオブジェクトに変換
こうすると、選択したレイヤーが1つのスマートオブジェクトになります。
レイヤーのサムネイルの右下に市松模様のようなアイコンが付きます。
●スマートオブジェクトを編集する
今度は編集しましょう。
・レイヤーメニュー>スマートオブジェクト>コンテンツを編集
または、右クリック、またはサムネイルをダブルクリック。
開いた先のファイルでいろいろ編集して保存、ファイルを閉じてもどると反映されています!
●エンジニアの人に関係ありそうな使い方。
デザイナーがどうファイルをつくるかに寄りますが・・・
・パターンが複数あるファイルをまとめてスマートオブジェクトにまとめておく
(ボタンのON/OFFなど。スマートオブジェクトファイルを開いて書き出してね)
・長い画像や別のパターンの画像などをまとめてスプライト画像にしておく
(マスクで一部だけ表示させておきましたが、
ボタン画像、アニメーション画像のスプライト作っておいたので、そっから切り出してね)
-----
ってかんじです。
スマートオブジェクトはレイヤーが少なくなるのでパっとみで整理がついて個人的にはこまめに使ってしまいます。
デザイナー画編集するのに便利な機能なので、スマートオブジェクト=ボタンだというわけではないのであしからずー
エンジニアの皆様からの質問おまちしてまーす