【テキストエフェクト】クリスマスに役立つイルミネーションの文字の作り方。

ソースはこちら。
http://textuts.com/bright-rope-light-text-effect/
今日は上の図画像のようになるテキストエフェクトのチュートリアルをざっくり日本語訳とレイヤースタイルを公開します。
(リンク先から画像お借りしてます。)
前準備
CS3以上のバージョンならできるチュートリアルです
必要な素材のDL先が書いてありますが、基本的に背景以外には素材を使わないので不要です。
ステップ1
背景のことなので割愛
ステップ2

・背景レイヤーを見やすいように適当に黒い色に
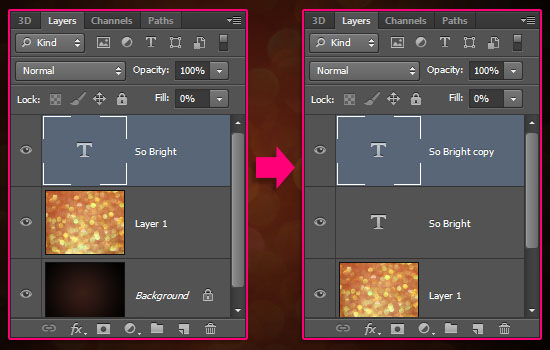
・1280*1024pxの新規ドキュメントに、効果をかけたい文字を複製して作る。(ショートカット ctrl+j)
(フォントは丸っこいものがよさそうですね。(透明のチューブに入っているように見えるので)
(だいたい300px位の文字の大きさでやると結果がぶれないようになりそう。
)
・複製した文字の塗りを0%にする。
ステップ3
コピー元(下になっているレイヤー)のテキストのレイヤーエフェクトを以下参考に効果を付けて行ってください。
※結果を見ながら若干の調整をしているので、適宜調節してください。





サテンの効果を利用して、光の反射や、導線の走る感じを再現しています。
うまくいかないなーとおもったら、この辺を調節して、ラインがいくつか見えるように調整してくださいね。
理想はこちら↓

ステップ4

ふんわり光っている感じと、ガラス管(かな?)の立体感を付けています。
コチラも、ちゃんと塗を0%に設定してくださいね
理想はこちら↓

ステップ5

ざっくり・・・
・テキストの中央をなぞるようにパス(ショートカットp)を引く
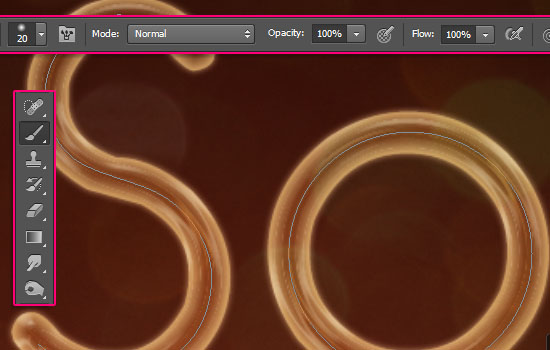
・ブラシパネルを表示し(ショートカット F5)大きさ30px・硬さ0%・間隔を200%のブラシをつくる

・テキストレイヤー2つの間に新しいレイヤーをつくり、選択状態にする
・描画色設定をちょっと薄いオレンジ色に
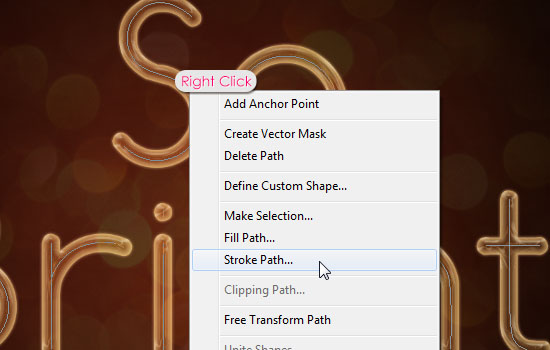
・ウィンドウ>パスで、パスで引いた線を選択し、右クリックで境界線を描く>ブラシでOK
・これで均等に光が入りました!
(なんとなく感覚でやってもそこまで問題なさそう。)
理想はこんな↓

・だぶっててこの辺いらないなーという光があったら消しゴムで消す。
ステップ6

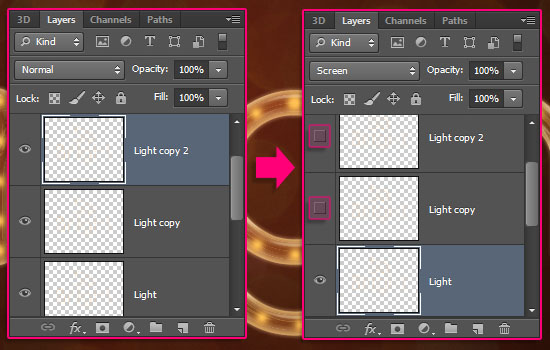
・先ほど作った光のレイヤーを3枚にコピーする
・今回塗は100%のままでOK
・わかりにくいので上2枚は非表示にしておく
以下を参考にレイヤースタイルをつける



理想↓ 光ったね!

ステップ7

より光っている演出をします
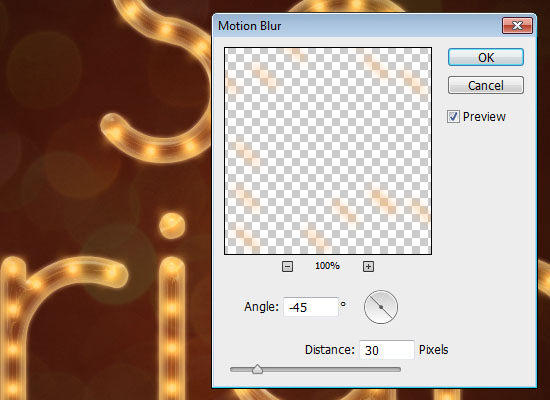
・コピーしていた光のレイヤーの一つを、フィルター>ぼかし>ぼかし(移動)45度 30pxで引き延ばす
・コピーしていた光のレイヤーのもう一つを、フィルター>ぼかし>ぼかし(移動)-45度 30pxで引き延ばす
・その2つのレイヤーを結合
・描画モードをオーバーレイにする
このままでもまあOKですが、余裕があれば光を表現できるブラシ(デフォでもいくつかある)やテクスチャをうまくはめ込み、キラキラをつけましょう。
今日作ってみた画像こんな感じです。
(ちょっと色味補正しましたが。)

各所で使っている色味を、ピンクよりで統一、青寄りで統一、などすると、それぞれの色のライトになりますから調整シテやってみてね。