【Photosho】【Tutorial】とにかくネタがなければチュートリアルを手当たり次第にやってみる(1)
ネタがありませんが、秘伝カレーの作り方はほんとにネタも時間もないときの為に取っておきます!!
第1回目:ボケエフェクトでできたテキストエフェクト
Simple Bokeh Text Effect
http://textuts.com/simple-bokeh-text-effect/
完成理想図コチラ

制作完成図こちら

背景とかは適当に持合いの素材で制作。
この政策のポイントは、
・ブラシの散布などの設定(割とよく使う簡単でシミュレーションしやすいので覚えておくとよいです)
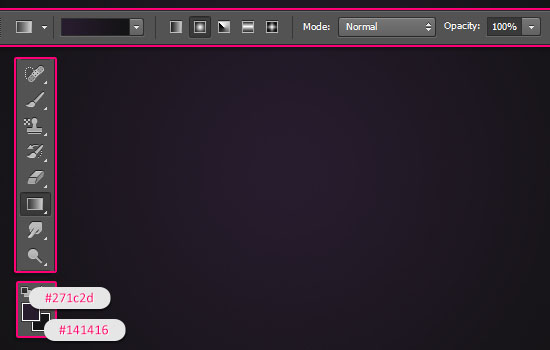
・ブラシストロークをかける前のカラー(ピンクと水色)
・レイヤースタイルの光彩内側、中央
光彩内側中央はあまり使うことがなかったけど意外と使えますね。
中心が光るものに使えるのか。
-------------------------
ざっくり作成ガイド
1:背景

背景に黒味の強いカラーを入れます(黒く見えるが紫)
中心がぼわーっと光っているようにうっすら明るい紫カラーを入れます。
この時のカラーを違うものにしてもよいでしょう。立体感や奥行きをだすのに、四隅を暗くする(中央を明るくする)処理はよくやる
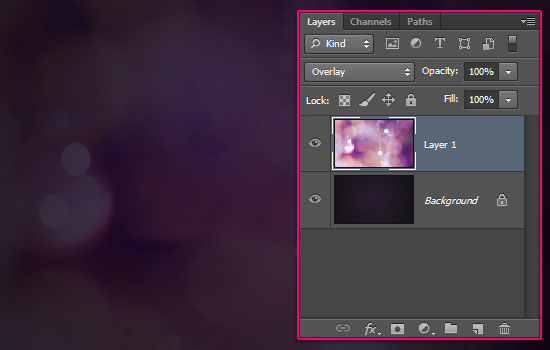
2:テクスチャを足す

適当にbokehで検索していい感じのテクスチャをオーバーレイで配置
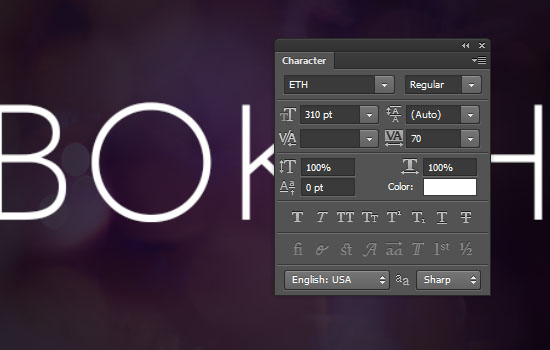
3:描きたい文字をテキストで書く

かっちりしたフォントのほうが合いますね。
筆記体なんかは、粒の粒度を細かく、密度を上げてください。
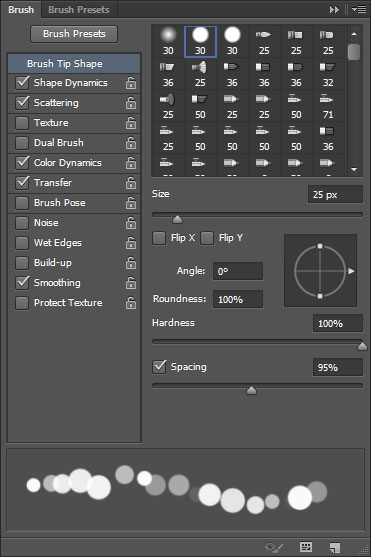
4:B > F5を押して、ブラシの設定をいじる。
ブラシ設定→間隔
シェイプ→サイズのジッター>真ん中くらい
散布→両軸 95%
カラー→描画ごとに適用 背景色・描画色ジッタ―100%
その他→インク量のジッタ― 100%

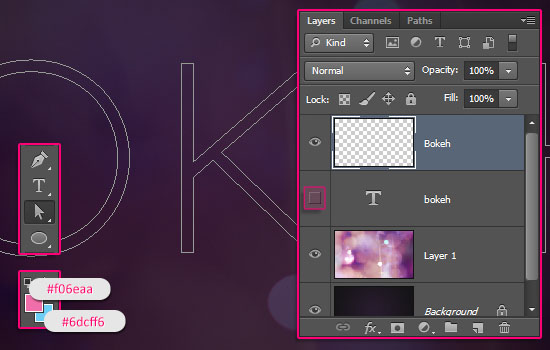
5:テキストレイヤーを右クリックでシェイプに変換
カラーをピンクと水色にする

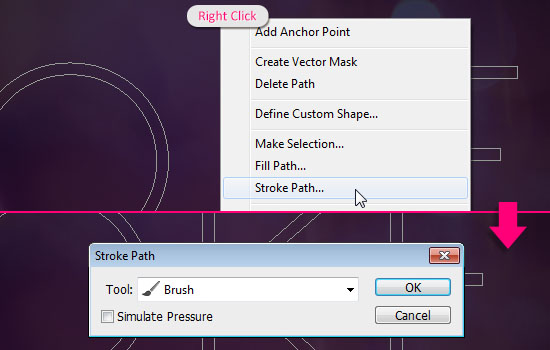
6:新しいレイヤーを作って、パスの上を右クリックして境界線を描く>ブラシ

7:こうなる

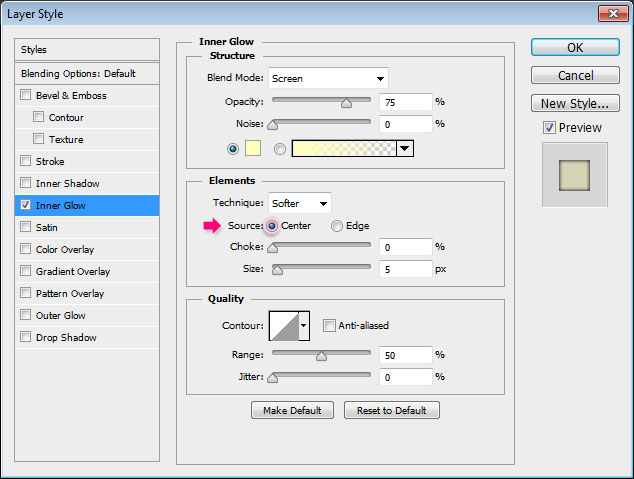
8:レイヤースタイル光彩内側→中央

こうなる


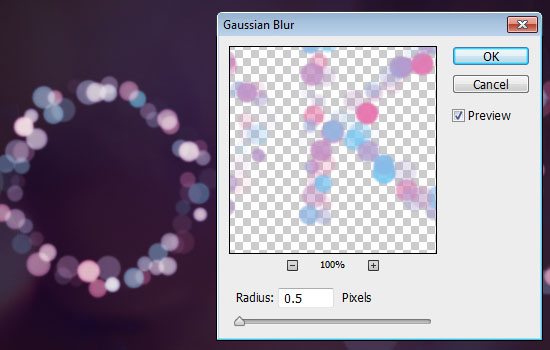
ちょっとぼかすといい感じ。